WordPressのテーマを自作してみたいという人向けに今回私が自作した際の手順について説明しようと思う。しっかり体系的に学びたい場合は下記のような書籍で学べば良いと思うが、私のようにネットにある情報で十分だろうと思う人は是非参考にしてみて欲しい。
私の開発PCはMacBookなのでその前提で述べているが、Windowsであっても基本的には変わらないと思うので特に読み進めてもらっても問題無い。
この記事は、どうやってゼロから開発を進めたのか?という点にフォーカスして書いた記事である。具体的なプログラミング内容などは記載していないので、基本的な流れを知りたいという人を対象にしている。
目次
開発環境の構築
開発はローカル環境でWordPressを動かしながら開発をする。WordPressの実行環境としては色々あるが私はMAMPを利用した。理由としては単に導入が簡単だったというだけだ。使いやすいツールを使用すればよい。
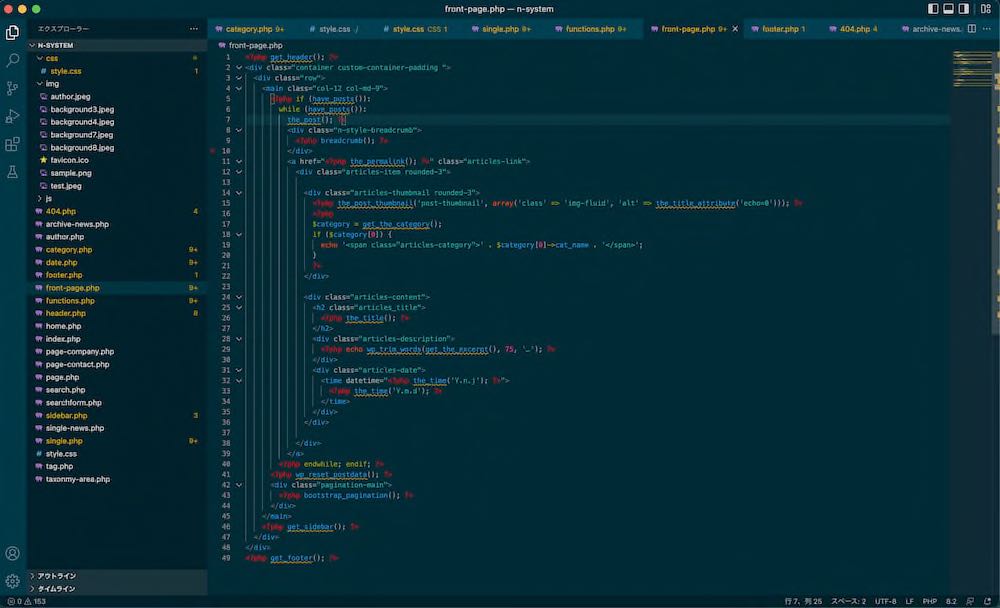
次はエディタ。プログラムではHTMLやPHP、JavaScriptなどを扱うことになると思うので専用のものを使うと捗るだろう。この辺も好みだ。私はVisual Studio Codeというエディタを使用した。選んだ理由は前述の言語の開発にも対応していること、インストールが簡単だったからだ。他のAtomとかも一応入れてみたものの開発が完了しているのか日本語化がうまくできなかったりと挫折したので使わなかった。
Visual Studio Codeはコード補完やインデントを揃えなどショートカット一発でやってくれたり、コードのエラーを知らせてくれたりとかなり便利だったのでオススメだ。
余談だが昔大学の先生で「男は黙ってVI」という変態先生がいたのだが、もちろんviエディタでも構わない。
確認用のサンプル記事用意
開発のためサンプル記事は何個か用意しておく。開発の際はサンプル記事を確認しながら開発を進めていくので必ず作成しよう。

サムネイルの画像サイズやタイトル、文章、記事内の画像など全体が揃ったサンプルがあると開発がやりやすくなるので一つはしっかりしたものを準備しておくと良い。
あとページングやカテゴリなどの確認もしたいため最低でも2つ以上記事を用意しておくこと。私の場合は全部で7記事くらい作成して、1記事はしっかりと記事っぽいものを用意して開発した。
必要ファイルの確認
WordPressのテーマで必要なファイルは主に以下。とにかく最低限でさっさと作成したかったので◯のファイルだけ作成した。他のファイルは必要になったら作る感じで良い。
| ファイル名 | ファイル名(和名) | 作成したファイル |
| 404.php | 404ページ | ◯ |
| archive-news.php | カスタム投稿一覧ページ | |
| author.php | 投稿者別一覧ページ | |
| category.php | カテゴリーページ | ◯ |
| css/style.css | スタイルシート(サイトデザイン用) | ◯ |
| dete.php | 月別アーカイブページ | ◯ |
| footer.php | フッター | ◯ |
| front-page.php | トップページ | ◯ |
| functions.php | テーマで使う関数を書くファイル | ◯ |
| header.php | ヘッダー | ◯ |
| home.php | 記事一覧ページ | |
| index.php | テーマ必須ファイル | |
| page-company.php | 会社概要 | |
| page-contact.php | お問い合わせ | |
| page-recruit.php | 採用 | |
| search.php | 検索結果ページ | |
| searchform.php | 検索フォーム | |
| sidebar.php | サイドバー | ◯ |
| single-news.php | カスタム投稿個別ページ | |
| single.php | 個別記事ページ | ◯ |
| style.css | スタイルシート(テンプレ認識用) | ◯ |
| tag.php | タグ一覧ページ | |
| taxonmy-area.php | カスタム投稿カテゴリー一覧ページ |
色々検索してこの辺のファイルをこねくりまわすことで作成できるということが分かった。作成方法としてはWordPressのPHP関数を利用してサムネやタイトル、記事内容といった部品を並べていく感じだ。その上でCSSでデザインを自分で作り込んでいく。
コードの作り込みは基本ググってコピペ
コードの作り方は基本はググって先人の作成しているものをコピペして動作確認という作業で良い。そこから手直ししてみてトライアンドエラーで構築していく。何度かやっていればどうやって書けば良いかコツをつかめると思うのでそうなったら自分で作りこんでいく。
とにかく最初は他人のコードのコピペをするのが効率的だ。こうすれば書籍を買ったりわざわざ講習なんて受ける必要はない。
息づまったらChat-GPT
ネットの情報が100%正しいということは残念ながら無い。私がやった感じだとソースコードを紹介している記事の2割くらいはバグコードがあった。ネットの情報は案外当てにならない。なのでコピペ戦術だと行き詰まる時がいずれくるの。自分でプログラミングができるのであれば良いが効率的に作成したい場合はChat-GPTを使用することをオススメする。

Chat-GPTに聞けばWordPressの画面も難なく作成してくれるし、ネット検索したものよりも良いコードを教えてくれるのでもしかしたらこれだけで良いかもしれない。
Chat-GPTを利用するコツは、細かく具体的に聞いていくことだ。意外と大きなコードを一度に作成するのはあまり得意ではないのだ。この辺はやってみないと分からないところ。あと応用として、ググってコピペしてきたコードを見せて、改良を加えてもらうということもやってくれる。
各種ファイル作成手順
さて、ファイル作成手順としてはざっくりと以下の手順でやっていくと良いだろう。
- テーマフォルダ作成と全体のファイルを一通り作成
- CSCファイルを作成してテンプレートとして認識させる
- 基本的なパーツの作成
- 記事一覧系のファイル
- 単独記事のファイル
という手順で開発を進めていけば良い。私はこの手順で作成していった。
テーマフォルダ作成と全体のファイルを一通り作成
テーマを配置するフォルダに独自テーマのフォルダの作成と、その中に前述した表のファイルをまず作成する。ファイル内容は何も記載が無くても良い。
とにかくすべて一通り作っておくと楽だ。もちろん一つづつ作っても良いのだが私は何が必要で何が必要無いのか、という所が良く分からなかったので全部作った。
CSCファイルを作成してテンプレートとして認識させる
そもそも、WordPressのテンプレとして認識させるところがテーマ開発の基本なのでこの作業をまずやっておく。CSSはテーマフォルダ直下とcssフォルダ配下の2種類あるのだが、ここではテーマフォルダ直下のCSSファイルに記述をしていく。内容はこんな感じで文字コードとコメントアウトでテーマ名、バージョン、これだけである。
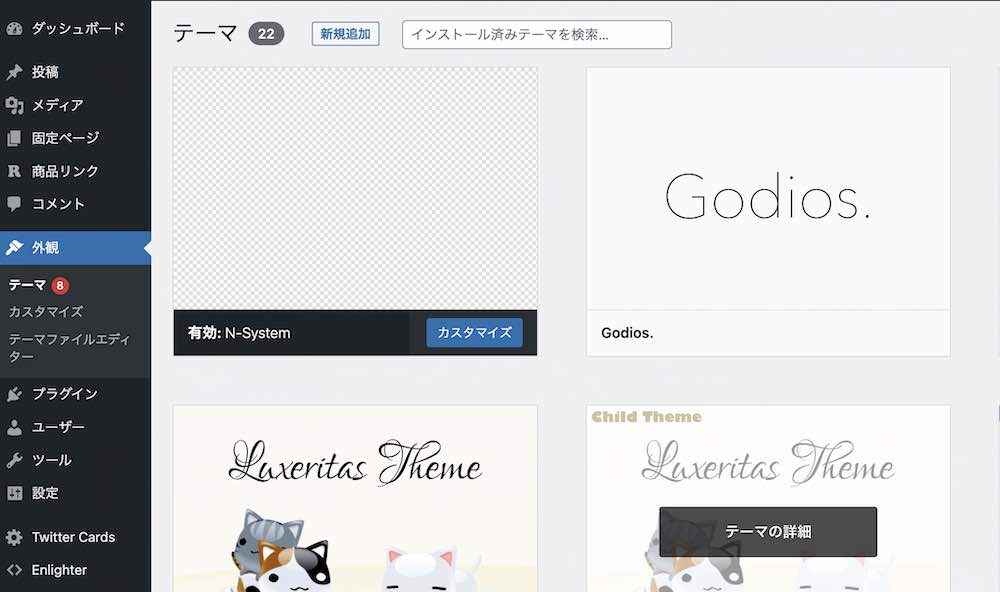
これでテーマとして認識されると下記の通り「外観>テーマ」の中に作成したテーマが認識される。

ここまでできればテーマ開発のスタートラインである。
基本的なパーツの作成
基本的なパーツとは以下4つだ。この辺はどの画面を作成する際にも見られる所で、基本的にはHTMLのヘッダーとフッターを分割したものが記述される。
- header.php
- footer.php
- sidebar.php
記事一覧系のファイル
ここで記事一覧系と言っているのは主に下記。
- front-page.php
- home.php
- index.php
この中で作ったのは「front-page.php」で、ここに記事一覧ページを作成した。他は作成しなくともとりあえずは問題ない。画面を作り込む際に適宜CSSやfunction.phpなど記述していく。function.phpは共通的に使用する処理を記載しておくファイルだ。
具体的には、目次作成したり、WordPressで自動生成されるHTMLを加工したりといった具合に使用する。
単独記事のファイル
最後が記事内容を出力する処理を作成する。これは記事一覧ページのループをしない版の画面なので記事一覧が作成できた人には簡単な画面となると思う。
この画面構成としては、タイトル、サムネ、記事内容、という感じで関数で表示しているだけなので構造自体はシンプルだ。作ってみれば分かる。
デザインはCSSフレームワークのBootstrapを使用
サイトデザインを簡単に済ませたいのならCSSフレームワークを利用しよう。私はBootstrap5(以下リンク)を利用した。これを使用すれば面倒な画面構造や画面のサイズを変えてくれるレスポンシブ対応などが容易に実装可能で便利だ。
開発効率重視で作成するのには持ってこいだ。ただし、CSSフレームワークは使用しない機能がほとんどであるためファイルが大きいためサイトのパフォーマンスに影響が出てくるので使わないに越したことは無い。
一通り完成した後に細かい機能を追加
最後に一通り完成してある程度形になったら必要機能を追加していく。私は下記を追加した。
- ページネーション機能
- パンくずリスト
- カテゴリタグリンク
- カテゴリ一覧
- アーカイブ一覧
こんな感じで機能を追加していった。機能は自分が必要だと思ったら追加していく感じでやれば良いと思うが最初は無いと気になって仕方が無いので機能追加の旅に終わりは無いのだ。本当の開発はむしろここからなのかもしれない。
さいごに
WordPress開発についての流れをざっくりと説明した。これで開発のイメージがついたと思う。結構やることとしては少なく、やってみると思ったよりも楽だと思うかもしれない。
実のところ、私はWordPressの開発よりもむしろデザインの作成に最も苦戦した。うまく表示できたと思ったらスマホ画面だと崩れてしまったりと中々思うようにはできないのが辛いところだ。
CSSについてはブラウザの開発者ツールを駆使してちょっとづつ慣れて行くしか無いし、行き詰まったらChat-GPTに質問しながらやれば良いと思う。便利な世の中になったものだ。
長々と書いたが良い開発ライフとなることをお祈りしている。
やるやつはやるし、やらないやつはやらない。