便利なサイトに欠かせない機能の一つがメニュー機能だ。メニューがあることでサイトを訪れてくれた人にスムーズにコンテンツへアクセスしてもらうことが可能となる。
本サイトは完全オリジナルのWordPressサイトなのでメニュー機能も自作したので作成している。今回はこのメニュー機能の自作方法について紹介する。
本記事は以下の人におすすめだ。
- メニュー機能を自作(プラグインなし)したい人
- ハンバーガーメニューではないメニューをつくりたい人
作成するメニューはレスポンシブ対応で、PCの場合とスマホの場合とでメニューの表示方法が変わるカラクリを仕込んでいる。また、スマホ版はハンバーガーメニューではなく、表示するタイプのメニューだ。ハンバーガーメニューを使用しなかった理由については下記記事に詳しく書いているので参考にしてもらいたい。
別タブで開く:ハンバーガーメニュー不要論:ユーザーエンゲージメント向上のためのウェブサイト設計
作成するメニュー機能紹介
今回はレスポンシブ対応のメニューにしたかったため、PCサイトとスマホサイトで表示を分けた。というか、スマホ画面は表示領域が狭いのでそうせざるを得なかった。
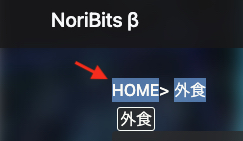
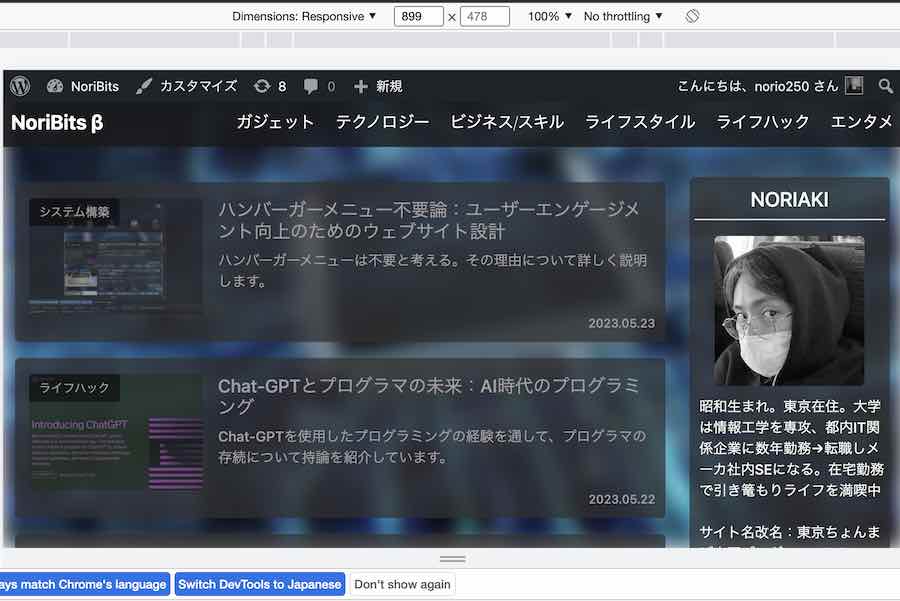
PCサイトメニュー
PC側のサイトメニューはこんな感じ。

上のサイト名が記載されているヘッダーの帯の右側にリンクを配置している。ごちゃごちゃしたくなかったので今回はシンプルに文字だけのリンクとしている。
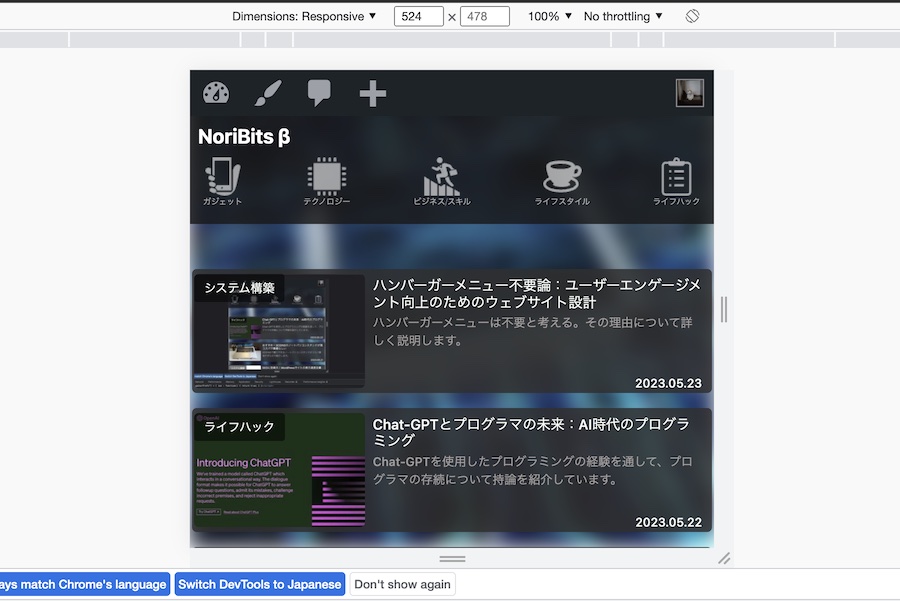
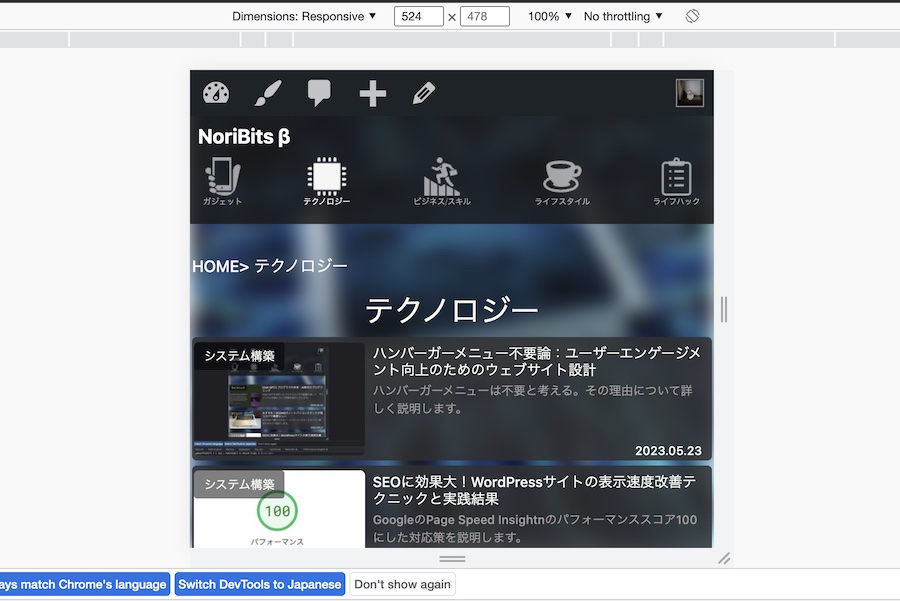
スマホサイトメニュー
スマホサイト側のメニューはこんな感じ。

画面いっぱいにアイコンとアイコンの下側にボタン名が表示されるようにしている。アイコンも自作したかったがとりあえずフリーのものを使用している。この辺は好きなものを使用すれば良いと思う。
このメニューはちょっと工夫して押されたボタンのリンク先に移動した際に、ボタンの色を明るくするカラクリを仕込んでいる。

メニュー作成プログラム(コピペOK)
メニュー作成プログラムを紹介する。また、できるだけコメントを入れるようにしているので不要箇所などは独自カスタムしていくことをオススメする。
ソースの紹介前に表示したいアイコンを事前に用意しておく。私は下記のフリーアイコンを使用させてもらった。
このサイトでは色や大きさなどある程度変更できるので便利なのでおすすめだ。ありがたく活用していこう。
さて、本題に移るとしよう。
メインのメニュー表示部分の処理はこんな感じ。画像のパスやリンク名は変更して使用しいて欲しい。またリンクはWordPress独自関数を使用しているが、WordPressを使用していない場合は直接URLを記述してもらえば良い。
<nav id="navBar">
<div class="nav-container">
<a href="<?php echo esc_url(home_url('/')); ?>" class="logo">NoriBits β</a>
<div id="navLinksDesktop">
<a href="<?php echo esc_url(home_url('/')); ?>category/gadgets/">ガジェット</a>
<a href="<?php echo esc_url(home_url('/')); ?>category/tech/">テクノロジー</a>
<a href="<?php echo esc_url(home_url('/')); ?>category/business-skills/">ビジネス/スキル</a>
<a href="<?php echo esc_url(home_url('/')); ?>category/lifestyle/">ライフスタイル</a>
<a href="<?php echo esc_url(home_url('/')); ?>category/life-hacks/">ライフハック</a>
<a href="<?php echo esc_url(home_url('/')); ?>category/entertainment/">エンタメ</a>
</div>
</div>
<div id="navLinksMobile">
<a href="<?php echo esc_url(home_url('/')); ?>category/gadgets/">
<img class="icon" src="<?php bloginfo('template_url') ?>/img/icon/gadget.png" alt="Icon1">
<span>ガジェット</span>
</a>
<a href="<?php echo esc_url(home_url('/')); ?>category/tech/">
<img class="icon" src="<?php bloginfo('template_url') ?>/img/icon/technology.png" alt="Icon1">
<span>テクノロジー</span>
</a>
<a href="<?php echo esc_url(home_url('/')); ?>category/business-skills/">
<img class="icon" src="<?php bloginfo('template_url') ?>/img/icon/business.png" alt="Icon1">
<span>ビジネス/スキル</span>
</a>
<a href="<?php echo esc_url(home_url('/')); ?>category/lifestyle/">
<img class="icon" src="<?php bloginfo('template_url') ?>/img/icon/lifestyle.png" alt="Icon1">
<span>ライフスタイル</span>
</a>
<a href="<?php echo esc_url(home_url('/')); ?>category/life-hacks/">
<img class="icon" src="<?php bloginfo('template_url') ?>/img/icon/lifehack.png" alt="Icon1">
<span>ライフハック</span>
</a>
</div>
</nav>内容としてはPC側リンクとモバイルリンクの両方を連続して記述している。「navLinksDesktop」クラスがPC側のリンク、「navLinksMbile」クラスがモバイル側のリンクだ。これらリンクをCSSを使用して表示、非表示を切り替えて制御を行う。そのためJavaScriptは基本表示するだけなら不要なのだ。
CSSについては下記の通り。
#navBar {
width: 100%;
background-color: #191818d1;
color: #fff;
padding: 5px 8px 10px 8px;
}
#navBar a {
text-decoration: none;
color: white;
font-weight: 100;
}
#navBar .logo {
font-size: 1.25rem;
font-weight: bold;
}
.nav-container {
display: flex;
justify-content: space-between;
align-items: center;
}
.logo {
text-decoration: none;
color: #fff;
}
#navLinksDesktop {
display: flex;
gap: 20px;
}
#navLinksDesktop a {
text-decoration: none;
color: #fff;
}
#navLinksMobile {
display: none;
justify-content: space-between;
width: 100%;
}
#navLinksMobile a.active {
opacity: 1;
}
#navLinksMobile a {
display: flex;
flex-direction: column;
align-items: center;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 10px;
transform: scale(.8);
opacity: .6;
}
@media screen and (max-width: 600px) {
.nav-container {
flex-direction: column;
align-items: flex-start;
}
#navLinksDesktop {
display: none;
}
#navLinksMobile {
display: flex;
}
}これに加え押したボタンに対応する画面が開いた際にボタンのカラーを変更するロジックは下記のJavaScriptで記述することで実現できる。
このロジックではページのURLとメニューボタンに設定されているURLとを比較して一致している場合に、そのボタンへクラス「active」を設定している。この処理が反応しない場合はURLの最後に「/」の有無を確認してみよう。
document.addEventListener('DOMContentLoaded', function() {
// 現在のURLを取得
var currentUrl = window.location.href;
// 全てのリンクを取得
var links = document.querySelectorAll('#navLinksMobile a');
// 各リンクに対して
for (var i = 0; i < links.length; i++) {
// href属性が現在のURLと一致するか確認
if (links[i].href == currentUrl) {
// 一致する場合、'active'クラスを追加
links[i].classList.add('active');
}
}
});ソース内容補足
CSSについて補足すると、メニューの切り替えは下記の記述で実現している。この記述で通常の場合モバイルメニューを非表示にしている。
#navLinksMobile {
display: none;
<以下略>
}モバイル側の表示制御は下記で実施する。
@media screen and (max-width: 600px) {
#navLinksDesktop {
display: none;
}
#navLinksMobile {
display: flex;
}
}見れば分かると思うが、モバイルサイズの場合は、PC側リンクを非表示にして、モバイルリンクを表示するように設定している。このようにして切り替え制御を行っている。意外と単純だろう。
ボタンの色制御については下記の記述で制御している。
#navLinksMobile a {
opacity: .6;
}
#navLinksMobile a.active {
opacity: 1;
}通常はボタンを「opacity」で半透明にしておく。ボタンを押して画面遷移するとJavaScriptの処理で押したボタンのa要素に「active」クラスをつけることで透過無し状態にし、目立たせるというカラクリだ。
最後に
プラグイン無しでサイトへメニューボタンを作成する処理について紹介した。メニュー画面は以外と簡単に実現できることを分かって頂けたかと思う。
メニュー機能の自作は簡単にできる(ただしCSSを除く)。それ故に結局は、やるやつはやるし、やらないやつはやらない。
それでは、最後まで読んでくれてありがとう感謝