今回作成方法を紹介するのは、関連記事の表示処理だ。ブログサイトやニュースサイトで一度は目にしたことがあると思うが、今回はプラグインは使用せずに実装していく。
この記事は以下の方におすすめ。
- WordPressサイトに関連記事を表示したい
- プラグインを使用せずに実装したい
プラグインを使用しないのは不要な処理を少なくして、サイト読込みスピードを向上させることが狙いである。
目次
作成するWordPress関連記事の表示機能仕様
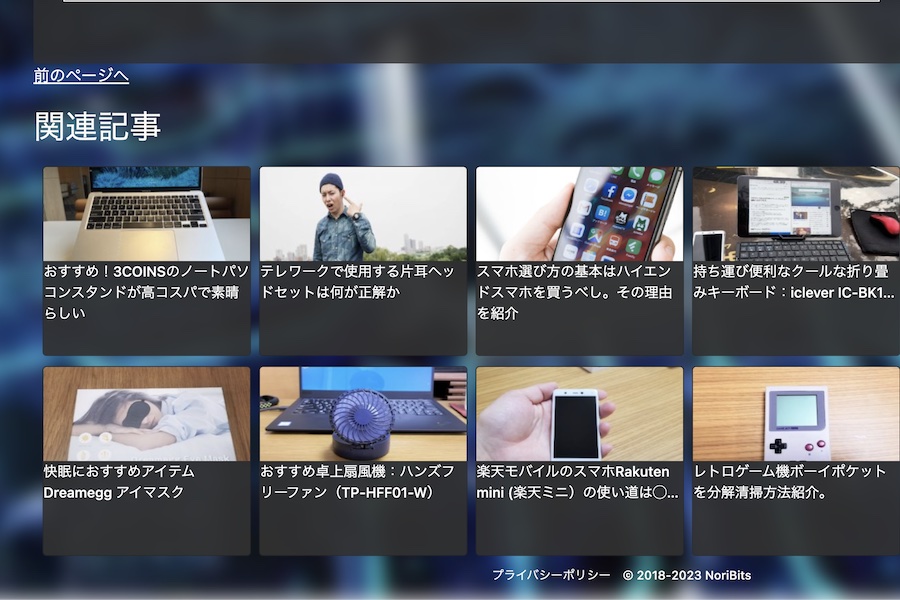
今回作成方法を紹介する機能は閲覧中の記事を除く同カテゴリの記事を8件表示する処理だ。作成イメージは以下。

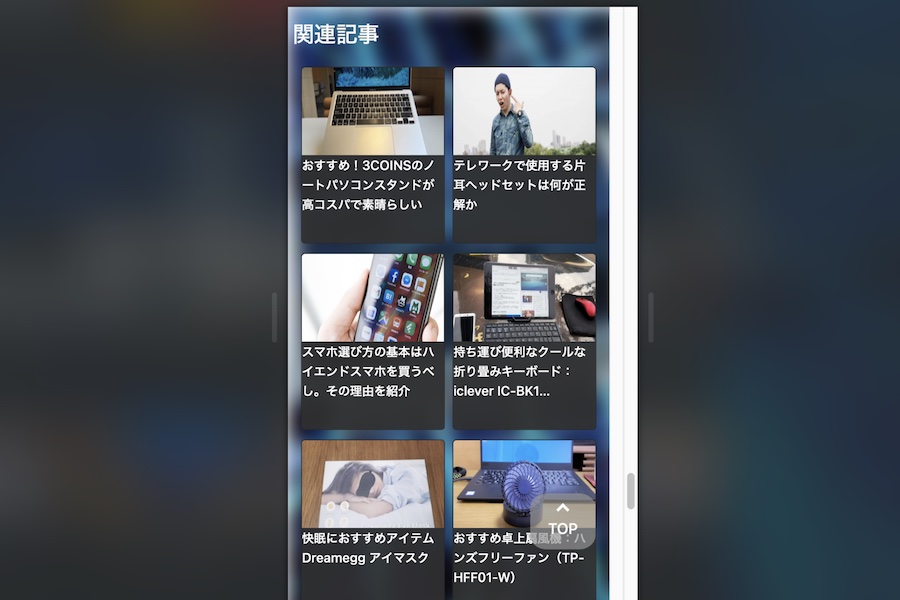
こんな感じで横4列、縦2列の計8件の記事を表示する仕様だ。またスマホ表示にも対応してスマホの場合は横2列、縦4列表示するようにした。

WordPress関連記事の表示プログラム
まず前置きとして今回デザインはBootstrapというCSSフレームワークを採用している。このフレームワークを使用することで面倒なレスポンシブ対応やデザインを簡単にやってくれる。下記の記述をヘッダーに組み込むだけで使用可能となる。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">ただこのフレームワークはサイズが大きく重量級のためサイト表示スピードに若干影響を及ぼしてしまう。そのため、本サイトではフレームワークを必要最小限に絞り込んで軽量化を測っている。軽量化の方法は下記リンクの記事で詳細説明しているので、こだわりたい方は参考にしてもらいたい。
新規タブで開く:Bootstrap CSSを最適化し、軽量化する方法:サイト速度を飛躍的に向上させる!
表示側のメインプログラムは以下の通り。
<div class="container custom-single-container-width">
<div class="row">
(記事内容表示処理)
</div>
// 関連記事表示処理
// WP_Queryによる新しいクエリを作成
$args = array(
'category__in' => $category_ids,
// 現在の記事と同じカテゴリーに属する記事を探す
'post__not_in' => array(get_the_ID()),
// 現在の記事自身は除外する
'posts_per_page' => 8,
// 表示する記事数を8つに変更
'ignore_sticky_posts' => 1 // スティッキーポストを無視する
);
$related_posts_query = new WP_Query($args);
// ループを開始して記事を表示
if ($related_posts_query->have_posts()) {
echo '<div class="related-main">';
echo '<h2>関連記事</h2>';
echo '<div class="related-posts row">'; // row classを追加
while ($related_posts_query->have_posts()) {
$related_posts_query->the_post();
// カードスタイルのレイアウトで記事を表示
echo '<div class="related-posts-card col-lg-3 col-sm-4 col-6">';
echo '<a href="' . get_the_permalink() . '">';
echo '<div class="card">';
// サムネイルがある場合は表示
if (has_post_thumbnail()) {
echo '<div class="related-posts-thumbnail">';
the_post_thumbnail('medium', ['class' => 'card-img-top']);
echo '</div>';
}
echo '<div class="card-body related-posts-card-body">';
echo '<p class="card-title">' . wp_trim_words(get_the_title(), 35, '…') . '</p>';
echo '</div>'; // end card-body
echo '</div>'; // end card
echo '</a>';
echo '</div>'; // end col
}
echo '</div>'; // end row
echo '</div>'; // end related-mein
}
// メインのクエリに戻す
wp_reset_query();
}
?>
</div>ちなみに、Bootstrapを使用しない場合はクラス名を独自のものに書き換えてCSSでデザインを当てることで流用可能だ。
さて、基本Bootstrapでデザインしているが細かい微調整などはCSSで実施している。CSS記入例は下記。
/* 関連記事 */
.related-main {
margin-top: 20px;
}
.related-posts {
display: flex;
flex-wrap: wrap;
margin: 10px 5px;
overflow: hidden;
}
.related-posts-thumbnail img {
height: 120px;
}
.related-posts-card {
margin-top: 10px;
padding: 0px 4px 0px;
}
.related-posts-card div {
background-color: #303030b8;
height: 190px;
overflow: hidden;
}
.related-posts a {
text-decoration: none;
color: white;
}
.card-title {
font-size: 14px;
}
.related-posts-card-body {
padding: 0 0;
}CSSは本サイト用に背景やフォントカラーを設定しているので適宜変更して利用しよう。
WordPress関連記事の表示プログラム補足
プログラムについて補足する。まず表示部分の処理についてだるが、記事の検索は「WP_Query」関数に引数を渡して同じカテゴリの記事を検索してくる。ここの設定で様々な検索ができるので調べて独自設定をしてみても面白い。サンプルプログラムは下記。
// WP_Queryによる新しいクエリを作成
$args = array(
'category__in' => $category_ids,
// 現在の記事と同じカテゴリーに属する記事を探す
'post__not_in' => array(get_the_ID()),
// 現在の記事自身は除外する
'posts_per_page' => 8,
// 表示する記事数を8つに変更
'ignore_sticky_posts' => 1 // スティッキーポストを無視する
);
$related_posts_query = new WP_Query($args);ここに検索する記事の条件を記入する。設定値についてはプログラム中のコメントを参照して欲しい。
記事のレスポンシブ対応の制御は以下で実施。Bootstrapのグリッドレイアウトを使用している。
echo '<div class="related-posts-card col-lg-3 col-sm-4 col-6">';- lg(large devices): 1200px以上のデバイスでは、各記事が4列 x 2行
- sm(small devices): 576px以上のデバイスでは、各記事が3列 x 3行
- col:576px以下のデバイスでは、各記事が一行に2列 x 4行
のように表示するという設定にしている。
lg,smという部分は画面サイズのブレークポイントを表しており、無印がそれ以外を表している。数字の部分は列数を表している。Bootstrapでは画面を12分割して要素をその割合で配置していく。例えば、今回の場合は例えば数字に12を入れてみよう。
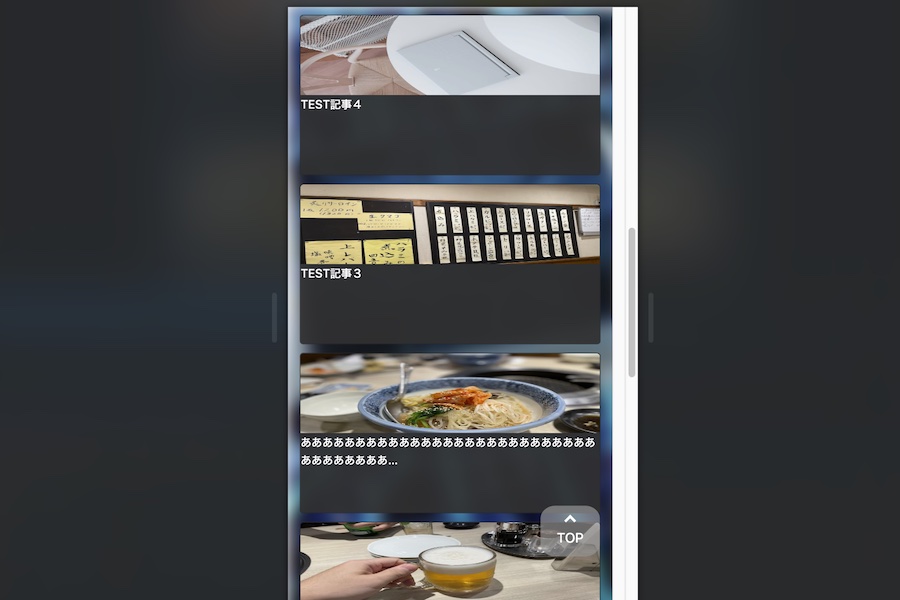
echo '<div class="related-posts-card col-12">';すると下記の通り1列表示になる。

では数字の部分を1としてみるとどうなるだろうか?
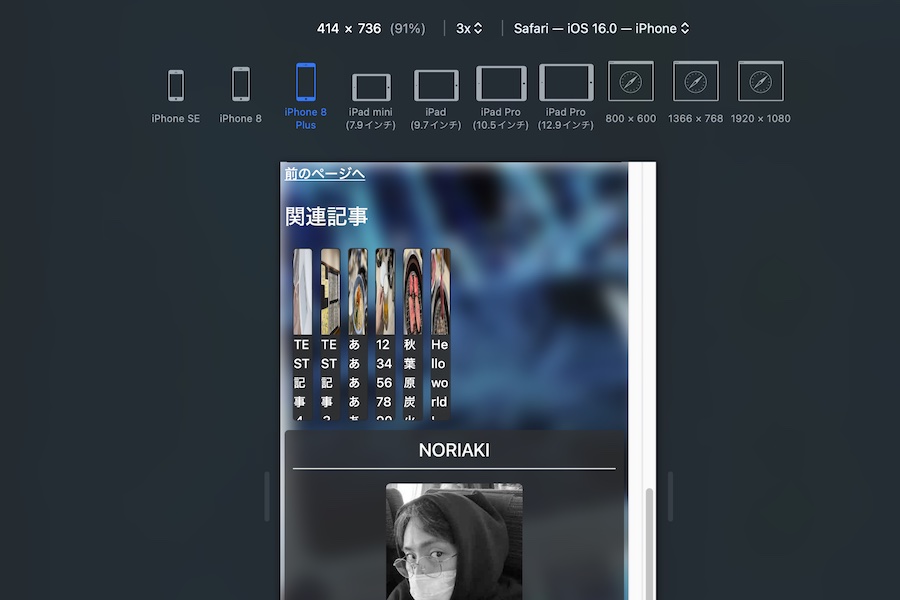
echo '<div class="related-posts-card col-1">';答えはこんな感じで12列配置となる。

Bootstrapのグリッドシステムはサイトデザインする際にかなり便利なので覚えておくことをおすすめする。下記に公式サイトのリンクを記載しておく。
WordPress関連記事の表示機能作成手順:さいごに
今回は自作で関連記事の作成方法について述べた。
WordPress関数を使用すれば処理として少量のコードで作成ができる。デザイン面の設定がやや面倒であるものの、BootstrapなどCSSフレームワークを駆使すればかなり容易にいい感じにそれっぽく仕上がるので是非トライしてみよう。
こうしたサイトのDIYは面倒な面もあるのも確かだがやはり人とは違ったオリジナルのものを作るのが一番楽しいしモチベーションが上がるというものだ。
こういう自作も構想だけして終わるのか、実際に手を動かして作って見るかで経験値に雲泥の差がある。こうは言っても結局はやるやつはやるし、やらないやつはやらないのだ。
ここまで読んでいただき感謝。