私はハンバーガーメニューというメニューボタンはブログサイト、特にアクセスが少ないサイトや、機能・コンテンツが少ないサイトには不要という結論に至った。今回この考えに至った理由について述べていきたいと思う。
本記事は以下の人にオススメ。
- サイトデザインをしていてメニューをどうするか迷っている人
- サイトアクセス改善したいと思っている人
利用者としての実体験や複数サイトを研究して得た仮説であるため、参考程度に読んでいただければと思う。
目次
ハンバーガーメニューとは
もう知っているよ、と言う人は読み飛ばして次章から読んでもらいたい。
そもそもハンバーガーメニューというのは下記のような棒が三本ならんだようなメニューボタンだ。下記画像の通りデジタル庁のHPにも採用されている一般的なもの。しかし、一体いつ頃からこれがメニューだと思うようになったのだろうか?

ハンバーガーメニューは押されない
持論だがハンバーガーメニューはよほど重要なサイトでは無い限り押されないのがほとんどだと思う。もっと言うと自分が情報を取りに行きたい、と思わなければ押さない。
これが個人サイトではなく企業サイトなどであれば話が違う。例えばデジタル庁のサイトに行く場合を考えて欲しい。デジタル庁のサイトは行政手続きをするために訪れると思う。情報が膨大で分かりづらいのでメニューにまとまってくれているとユーザーとしては便利なので、こういった場合はハンバーガーメニューは有効に働く。
ところが、ググった検索でたまたま引っかかったページにアクセスしている場合はどうだろうか?調べた情報意外は基本的に興味がなく、サイト内の他の情報をわざわざ見に行くことはない。したがって、ハンバーガーメニューがあったとしてもほとんど押すことは無いのである。
ここからは、ハンバーガーメニューを採用しているサイトとそうでないサイトを見てみよう。
ハンバーガーメニューを採用しているサイト例
先程の「デジタル庁」以外ではアップルのサイトがハンバーガーメニューを採用している。

アップルは元々「禅」の精神を大事にしていることからサイトの美しさにこだわった結果だろうし、情報はユーザーから取れば良いと言う意思すら感じ取れる。自信の現れかもしれんが、ハンバーガーメニューもまさかの二本線。果たしてメニューと気づくことができるのだろうか?ユーザーフレンドリーなど二の次である。さすがアップル。
アップルの場合は製品が複数あるので全て並べるとゴチャついていしまう。こういった場合はハンバーガーメニューでまとめてしまうのが良いのだろう。
ハンバーガーメニューを採用していないサイト例
ハンバーガーメニューを採用していないサイトとして探してみた所、我が国が誇る企業、任天堂のサイトがまさにダイレクトなメニューを採用していた。直感的で非常に分かりやすい。そうでいて妙にまとまっていてサイトデザインにも自然と馴染んでいる。さすがだ。

続いて、ソフトバンクもハンバーガーメニューを採用していなかった。こちらは任天堂と比べて情報が多くゴチャ付いた印象がある。

ソフトバンクの場合はハンバーガーメニューを配置してしまうと自社のロゴと区別がつかなくなるので辞めたという気もしなくもない。ただやはり少しでもユーザーの気を引きたいという思いの現れだろう。
こうして見比べて見ると、情報を少しでも多く伝えたい場合はダイレクトメニューで、少しでも削ってサイトデザイン性や表示によるごちゃつきを回避したい場合はハンバーガーメニューという具合だろうか。
ハンバーガーメニューのメリット・デメリット
ハンバーガーメニューのメリット・デメリットについても見ていきたいと思う。
<メリット>
- サイトデザインを壊さない
- 情報にまとまりが出る
<デメリット>
- ユーザーに手間をかけてしまう
- 気づかれない可能性がある
メリット:サイトデザインを壊さない
先程のAppleのサイト表示例の通り、情報がゴチャ付かないため全体としてスッキリした表示が可能となる。これがあちこちにリンクがあるようなゴチャ付いたサイトだと企業イメージを損ねる可能性もあるので、メニューボタンにまとめてしまうのが正解だろう。
スッキリとしているのは見ていて美しいし、素直にかっこいいと感じのでブランドイメージにもつながる。
メリット:情報にまとまりが出る
コンテンツに集中するためには情報がごちゃごちゃしていてはダメ出し、必要な情報を探すためにもどこかに集約されていると便利だ。特にサイトの情報量が多いサイトなどすべてを一画面に表示してしまうと非常に分かりづらくなる。
でかいPCで表示するようなサイトであればまだ良いが、表示領域が限られているスマートフォンではどうしても使い勝手が悪くなる。そのためハンバーガーメニューにまとめるのは有効な手段である。
デメリット:ユーザーに手間がかかる
メニューをクリック→メニュー内のリンクをクリックする。というようにメニューを使用する際はどうしてもクリック数が増えてしまう。なので通常は面倒くさいと感じることなのでメニューなんてクリックしようと思わない。
サイト内容があまりにも気になる場合はクリックするが野良で来るユーザーなどそんなもんだろう。なのでPV数を稼ぎたいサイトや、少しでもユーザーに製品などを認知してもらうためには情報はダイレクトかつ少ないアクションで情報にアクセスできる方が嬉しいのだ。Amazonなど通販サイトを見てもらえば分かる通り、基本トップ画面から商品リンクまで一発で行けるようになっているだろう。
デメリット:気づかれない可能性がある
私だけかもしれないが、メニューがあることすら気づかない場合が多くある。メニューなどあっても気づか無いことが多い。他のサイトコンテンツを見る際はサイト内は他の内部リンクだけたどってしまうので存在意義はもはや無いと思っている。
誰にも気づかれないような機能ははっきり行って無駄なので、私のサイトではハンバーガーメニューではなく、ダイレクトなメニューを配置するようにしている。
PV稼ぐにはメニューはダイレクト表示一択
PVを稼ぎたいようなサイト(特に駆け出しブログサイトなど)では、見た目重視よりもよりユーザーに少しでも情報が見えるようにする工夫が必要だ。なのでデザイン重視でメニューを隠してしまうハンバーガーメニューを採用してしまうのはもったいない。
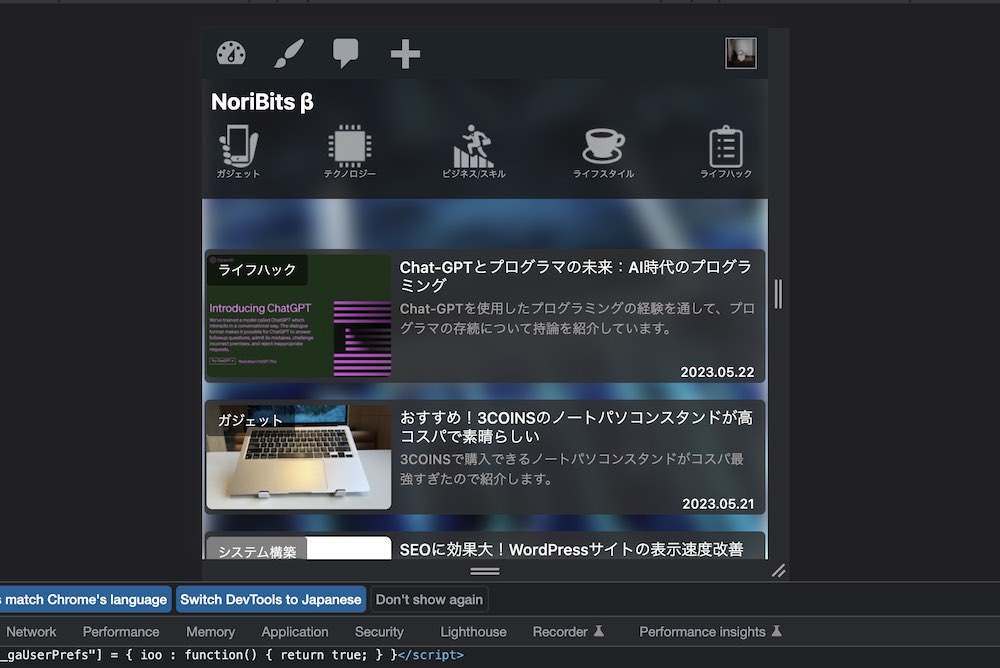
私はそう考えて本サイトもスマホ画面ではダイレクト方式を採用した。

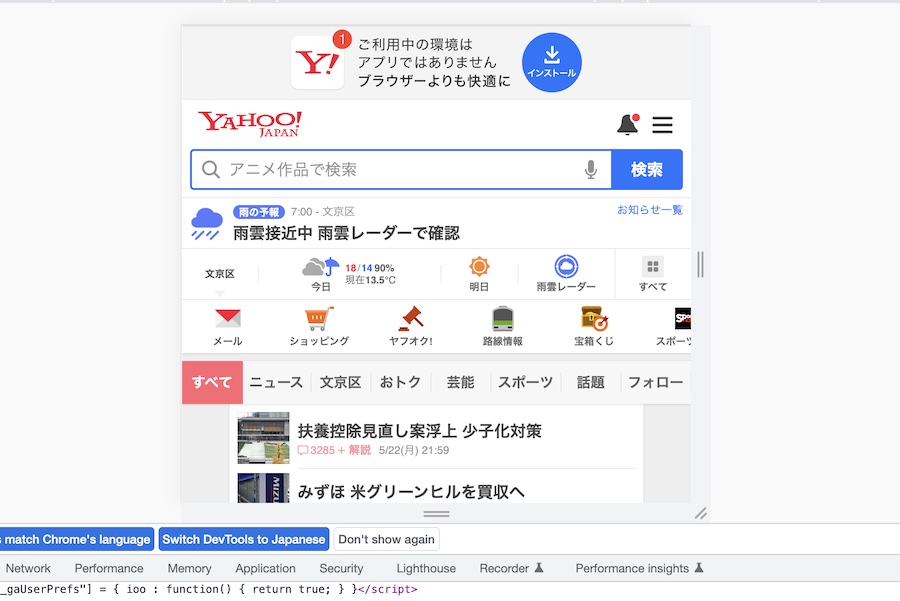
多少ごチャつくかもしれないが最初はコンテンツも少ないのでできるだけ情報が目に入る形にしておくのがベスト。どうしてもハンバーガーメニューを使用したい場合はハイブリットで使用するという選択肢もある。下記画像も見ていただきたい。

Yahoo Japanのサイトだがハイブリット方式を取っている。このサイトの場合ひたすら情報量が多いため、右上にハンバーガーメニューを配置しているんだと思う。こういった表示する情報が多すぎる場合はハンバーガーメニューで集約するのが良い。
まとめ
ハンバーガーメニュー不要論について述べてみた。不要論と言ってもやはりケースバイケースではあるので、どのような目的のサイトなのかを一度考えてみてから決めると良いだろう。個人サイトレベルでは積極的に採用すると返ってユーザーの利便性を損ねる可能性がでてくると思うのでハンバーガーメニューは採用しない方が賢明だと思う。
何も考えずただ見た目綺麗だからとハンバーガーメニューを採用してしまうのはもったいない。
しかし、こういうちょっとした検討も結局はやるやつはやるし、やらないやつはやらない。ただソレだけ。
最後まで読んでくれて感謝。