サイト表示向上はSEO的に重要なことだし、ユーザー体験満足度向上に貢献してPV向上が期待できる重要な要素だ。
しかし、WordPressはデザイン性の向上や高機能プラグインの導入でサイト表示速度が悪化するケースが多く存在する。
本記事ではそんなサイト表示速度向上のため実施した本サイトの対応内容について説明する。
表示速度改善結果
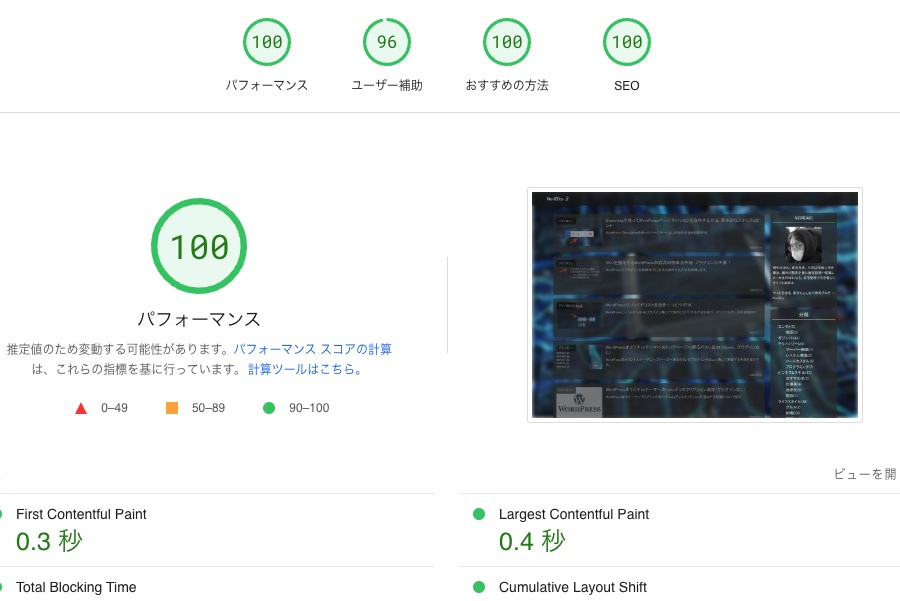
今回紹介する対応でGoogleのサイトパフォーマンス測定ツールであるPageSpeed Insightでスコア100を記録することに成功した。

もちろんサイトテーマ自体自分で作成したためサイト限りなく無駄を省いているため元々ある程度早かったが今回紹介する方法でかなり改善することができたので参考にしてもらいたい。
このサービスではサイト表示でボトルネックとなっている箇所をアドバイスしてくれるので、サイトスピード向上は都度このサービスで調べながらやっていくと確実なのでオススメ。
実施内容
実施内容としては主に以下4点を対応した。
- プラグイン削減
- 画像ファイル圧縮
- 不要ファイル読込みの削減(上級者)
- キャッシュ設定
WordPressサイトの表示スピードを向上させるためにテンプレート変更すること意外で利用者ができることはこのくらいだ。
プラグイン削減
プラグインは便利であるのだがそれ故に重い。特に機能が盛り盛りのプラグインであればあるどサイトスピードに影響がある。また、どんな処理を実施しているのか分からないのでひょっとしたあら無駄処理が多くあるかもしれないが削減することができない。
本サイトの場合は表示に関わるプラグインはほぼすべて廃止した。廃止したプラグインは主に以下。
- TypeSquare Webfonts for エックスサーバー・・・フォント追加プラグイン
- Breadcrumb NavXT・・・パンくずリスト作成プラグイン
- Table of Contents Plus・・・目次作成プラグイン
- All in One SEO・・・SEO関連プラグイン
この中でAll in One SEOはSEOとして面倒なことを自動でやってくれる優れものなので様々なサイトで必ず入れるべきプラグインとして紹介されている。
しかし非常に重たい。本サイトではこのSEOについてはすべて自前でやると決めたため削除した。これを削除したことで自分でやらなければ行けないことは主に下記。
- サイトマップ作成&Googleへのサイトマップ送信
- Googles Analytic連携
- Google Search Consoleとの連携
- メタタグの設定
- noindexの設定
この辺は面倒ではあるがあ全て自分で対応可能だ。多少面倒ではあるが自分でやってしまえるので、自分でできる場合このプラグインを削減してしまっても問題ない。できないのであれば諦めて使用しよう。
本サイトは現時点(2023/05/20時点)でまだサイトマップの作成ができていないので追々対応しようと思っている。
その他のプラグインについてはサイトへの機能追加プラグインだ。正直どれくらいサイトへ影響を与えるのか分からなく気持ち悪いので削除して自前でDIYした。
画像ファイルの圧縮
サイト表示速度向上でかなり重要なのが画像ファイルの圧縮だ。基本的にサイトに掲載するファイルサイズは数十〜数百キロバイト程度で十分だ。なのでスマホなどで撮影した写真は一度ファイルをJPEGなどで圧縮してから掲載しよう。
このサイトでは最近の記事では画像サイズが100キロバイト程度になるように圧縮している。画像を圧縮すると見栄えが悪くなるのでは?と思うかもしれないが多少荒くてもあまり気にならないのでどんどん圧縮すべきだ。
私が参考にしている他のブログサイトだと画像ファイルが以下のようなサイズでアップされているようだ。
先人のサイトを見てみるとどれくらいの写真サイズか非常に勉強になる。既にアップしてしまった画像でも以下のプラグインで一括圧縮してくれるのでオススメだ。
EWWW Image Optimizer
有名なプラグインのようで日本語情報も充実しているので検索せいて使用してみて欲しい。
不要ファイル読込みの削減(上級者)
最後が不要ファイルの読込み削減だ。ただ、この辺はプログラムをいじったりする必要があるため、上級者向けの設定となる。
さて、本題にはいるが削減が必要な不要ファイルはPageSpeed Insightで確認することができる。

この例では、不要なCSSの削減を提案されている。特にBootstrapというCSSフレームワークという重量級フレームワークが最も重かったのでまずはこちらを削減した。
削減の手順については下記記事でも紹介しているので気になる人は確認し欲しい。
Bootstrap CSSを最適化し、軽量化する方法:サイト速度を飛躍的に向上させる!
JavaScriptというプログラムで不要なものがある場合は下記プラグインでユーザーが利用するまで読み込まないように設定してもらえる。
Flying Scripts
このプラグインはファイルのパスを指定してあげることで読込み遅延することができるのでオススメしておこう。
キャッシュ設定
キャッシュ設定は借りているレンタルサーバー側の設定で設定している。設定しているのはサーバーキャッシュとブラウザキャッシュの2点だ。
ただこの設定するのをすっかり忘れていて、記事を書いている時に設定項目を見つけて設定した。つまり、今回サイト表示スコア100はキャッシュはあまり関係なかったということになる。
そもそもキャッシュでは根本的なスピード解決にはならないし、キャッシュする初回は常に遅いわけだから新規が多いブログサイトにはあまり向いていない気もしなくもない。
サイト表示速度向上まとめ
本サイトでサイト表示速度向上のために実施した対応について紹介した。サイト表示速度は通常3秒以上だとユーザーが離脱してしまうと言われているので非常に重要だ。私自身も情報検索している際に表示が遅いサイトがあると内容に関わらずイライラして離脱していることを思い出した。
ブログサイトで記事が大事ということは重々分かっているが、私はエンジニアとしてサイト機能の最適化もテーマとして同時に取り組みたいと思っている。
結局サイト最適化はやるやつはやるし、やらないやつはやらないのだ。
最後まで読んでいただき感謝。