WordPressオリジナルテーマへTopへ戻るボタンを付けたのでやり方を紹介する。
実装方法は至ってシンプルでCSSとJavaScriptで実装した。jQueryとか使用した方が動き綺麗な処理が簡単に書けたりすると思うのだが、サイトスピードを優先して使用しなかった。常に表示されているのもかっこ悪いのでJavaScriptで表示制御を行った。
紹介していること以下2点
- HTML+CSSでトップページ戻るボタンを追加
- JavaScriptでスクロールトリガーで表示・非表示を制御
ソースはこのサイト用にデザインしてあるのでコピペしてカスタマイズして利用して欲しい。
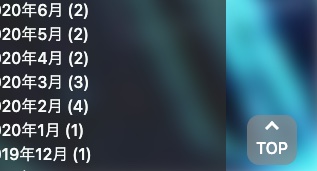
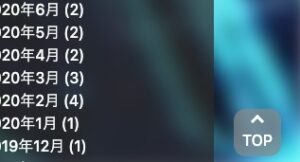
スクロールボタンの完成イメージ
スクロールボタンの完成イメージは以下。ページをスクロールすると出現して、常に右下に表示される。そして、トップページに戻ると消える。

Topへ戻るボタンのソース(コピペOK)
以下ソースコード。HTMLはheder.phpのbodyタグ内に追記する。
<a class="pagetop hidden" href="#">
<div class="pagetop__arrow"></div>
<span class="pagetop__text">TOP</span>
</a>CSSは以下。.pagetop__arrowではボーダーラインで矢印を表現している。また、スクロールで表示するようにしたいので、「display:none;」で非表示にしている。
背景色や文字カラーは本サイトのイメージカラーとなっているため適宜変更しよう。
html {
scroll-behavior: smooth;
}
.pagetop {
height: 50px;
width: 50px;
position: fixed;
right: 30px;
bottom: 15px;
background: #969595b0; /* 背景色 */
/* border: solid 2px #000; */
border-radius: 25%;
display: flex;
flex-direction: column; /* 子要素を上下に配置 */
justify-content: center;
align-items: center;
z-index: 2;
text-decoration: none; /* アンダーバーを消す */
color: white;
}
.pagetop.show {
display: flex; /* showクラスが付与された時に表示 */
}
.pagetop__arrow {
height: 10px;
width: 10px;
border-top: 3px solid white;
border-right: 3px solid white;
transform: translateY(20%) rotate(-45deg); /* 要素を-90度で上矢印化 */
margin-bottom: 5px;
}
.pagetop__text {
color: white;
}
.hidden {
display: none;
}表示・非表示制御処理(コピペOK)
スクロールした時だけ表示するようにしたいのでJavaScriptで制御するようにする。こちらはHTMLに埋め込んでも良いし、.jsファイルとして外部から読み込むようにしても良い。HTMLに埋め込む場合は</body>の前に配置するのでfooter.phpに記載する。
// スクロールバーの制御
window.addEventListener('DOMContentLoaded', (event) => {
let pagetop = document.querySelector('.pagetop'); // トップへ戻るボタンの要素を取得
window.addEventListener('scroll', function () {
// スクロール量が100を超えたら
if (window.pageYOffset > 100) {
// ボタンを表示
pagetop.classList.remove('hidden');
} else {
// ボタンを非表示
pagetop.classList.add('hidden');
}
});
});このコードではDOMContentLoadedイベントが発生した時、つまりページ全体が読み込まれた時に実行される。HTML要素が読み込まれる前に実行してエラーとなることを防ぐことができる。
.jsとして外部ファイル化する場合は下記をfooter.phpに書き込んで.jsファイルを配置したフォルダを指定する。
<script src="<?php bloginfo('template_url') ?>/js/custom_script.js"></script>この場合テーマフォルダに「js」というフォルダを作ってその中に「custom_script.js」を作成して、そのファイルを読み込んでいる。
まとめ
Webサイトにトップページへ戻るボタンを作成した。表示するだけならHTML+CSSのみでできるので意外と簡単だったと思う。
今回は一歩踏み込んでJavaScriptを使用してスクロールで表示・非表示するリッチな仕様としているが、コードも数ステップで実装できてしまうので取っつきやす。
ページが縦長のブログサイトには必須機能と言っても過言ではないので調整してみる価値はある。
以上、トップページボタンの自作はやるやつはやるし、やらないやつはやらない。