ブログサイトで大事な機能ページネーション。今回はこの機能の自作方法とBootstrapデザインを適用する方法について解説していく。なおこの記事はWordPressのテーマを自作している方向けの記事である。プラグインなどは一切使用しない方針だ。
作成するページネーションはブログ記事一覧ページのものを紹介する。
私がプラグインを使用しない理由としては、記事の処理速度を第一に考え余計なデータ読み込みを防ぐためである。
目次
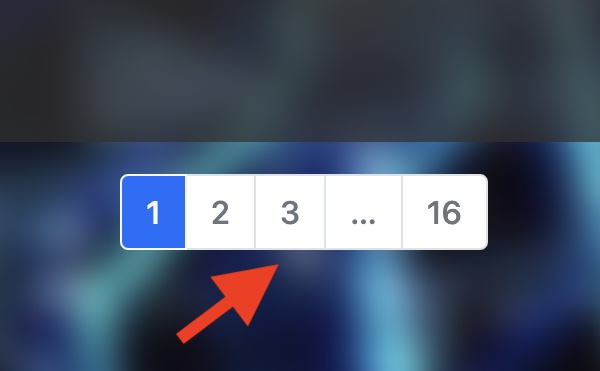
作成するBootstrap適用ページネーション

設置するペーぞネーションはBootstrapのページネーションデザインを適用したものである。通常WordPressでは自動でページネーションのリストを出力してくれる便利な関数があるのだが、これだとBootstrapなどのCSSフレームワークが使用できない。
そのためclass名をデフォルトから変更する処理を別途作成する必要がある。今回はそのデフォルトから変更す処理を説明する。なお、Bootstrapの使い方は本記事では述べていない。
ページネーション設置プログラム(コピペOK)
ページネートリンクは下記のWordPress関数にて出力されたHTMLのリストを設置して、CSSでデザインすれば良い。以上。
$args = array('type' => 'list', 'prev_next' => false);
$paginate = paginate_links($args);ただ、本サイトではデザインにBootstrapを使用しているのでもう一歩踏み込んで、Bootstrapデザインを適用するロジックを組み込む。
下記の処理をfunction.phpに記載して、トップページやカテゴリページに呼び出す処理を組み込めば良い。Bootstrapを利用前提であるので注意。
// ページネーション処理にBootstrapを適用
function bootstrap_pagination()
{
$args = array('type' => 'list', 'prev_next' => false);
$paginate = paginate_links($args);
$replace = [
"<ul class='page-numbers'>" => '<ul class="pagination">',
"<li>" => '<li class="page-item">',
"page-numbers" => 'page-link text-secondary',
" current" => 'bg-secondary text-light border-light',
'<li class="page-item"><span aria' => '<li class="page-item active"><span aria',
];
$paginate = str_replace(array_keys($replace), array_values($replace), $paginate);
echo '<nav aria-label="Page navigation">' . $paginate . '</nav>';
}呼び出し側の処理は下記を任意の場所に追加すれば良い。至ってシンプルだ。
<?php bootstrap_pagination(); ?>Bootstrap適用処理の補足
やっていることとしては単純でWordPressで生成される処理のデフォルトのクラス名をBootstrapのクラス名で置き換えているだけだ。
$paginate = str_replace(array_keys($replace), array_values($replace), $paginate);もちろんBootstrapを使用していない場合は他のクラス名で置換しても良いので自身の環境に合わせて設定してもらえば良い。今回設定したクラスはあくまでも本サイト用にカスタマイズしたものなので、もちろん独自設定のため変更してもらっても構わない。
ページネーション自作注意点
ページネーションを設置する際の注意点としては記事一覧ページで「WP_Query」を使用している場合、ひと手間加える必要があり一筋縄では行かない。今回は通常の下記の呼び出しで記事一覧を生成しているページに限った処理なので、うまく動かない場合は「WP_Query」を使用していないか一度確認してみて欲しい。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile; endif; ?>ページネーションまとめ
ページネーションの設置方法とBootstrapデザインの適用方法について説明した。WordPress関数を使用すれば簡単にページネーションを設置できるし、Bootstrapを使用すれば簡単にそれなりのデザインのものができてしまう。どちらも利用することでサイト構築が爆速でできるのでオススメである。
以上、最後まで読んでいただ感謝。