サイトデザインを簡単に実施するにはBootstrapは便利なんだけど公式サイトでダウンロードしたものや、CDNで設定したものだと余計な機能も含むためかなり重量級となっている。これがかなりサイトの速度に影響を出してしまうため軽量化するのがオススメだ。
そこでソースファイルから余計なものを除外する最適化(Optimize)を実施してみたのでそのやり方と効果を紹介しようと思う。
この記事ではBootstrapのSassコンパイル方法について紹介している。また
- Bootstrap5
- OS:MacOS Ventura 13.2.1
目次
どれくらい軽量化できたか(結論)
最初にどれくらい軽量化できたか結論を紹介する。Bootstrap.cssについて比較した。
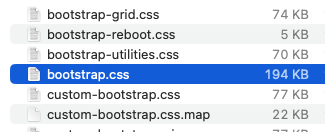
まず軽量化前のサイズは下記画像の通りで194KBだった。

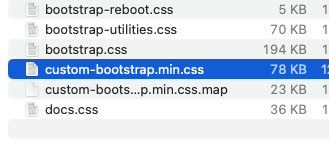
そして軽量化後のサイズは下記の通りと78kbと約6割の軽量化に成功している。

Sassコンパイル環境の準備
まず、Sassのコンパイルには下記が必要となるのでまずは環境準備から説明する。
- Node.js:Sassコンパイラとその他の依存パッケージのインストールに利用
- Sass:Node.jsパッケージとして提供され、SCSSファイルをCSSにコンパイルするのに使用
Node.jsインストール
Node.jsは下記サイトからダウンロードする。

インストーラーでインストールすればOKだ。
Sassコンパイラのセットアップ
Sassコンパイラについては下記のコマンドで必要なパッケージをセットアップできる。
npm install -g sassこのコマンドだけで完了だが私はエラーとなった。
<エラー内容>
XXXnoriaki@XXXX-MacBook-Air ~ % npm install -g sass
npm notice
npm notice New minor version of npm available! 9.5.1 -> 9.6.6
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.6.6
npm notice Run npm install -g npm@9.6.6 to update!
npm notice
npm ERR! code EACCES
npm ERR! syscall mkdir
npm ERR! path /usr/local/lib/node_modules/sass
npm ERR! errno -13
(以下略)
どうやら権限が無いためのエラーのようだがsuduでもうまく動かなかったのでnpmのデフォルトディレクトリを変更する対応を実施した。
この方法では、npmのグローバルパッケージのデフォルトのインストールを現在のユーザーがアクセスできる場所に変更する。npmのデフォルトディレクトリを変更する手順は以下の通り。
① 新しいディレクトリを作成する。
mkdir ~/.npm-global② npmの設定を更新して、新しく作成したディレクトリをグローバルインストールのデフォルトディレクトリとして指定する。
npm config set prefix '~/.npm-global'③ 環境変数PATHを更新して、新しく作成したディレクトリにパスを通す。以下の記述を.zshrcに追記すればよい。ちなみに私の環境は.zshrcだがMacOSのバージョンによっては.bashrcの場合もあるので自分の環境を調べて適宜対応して欲しい。
export PATH=~/.npm-global/bin:$PATH④ シェルが変更を反映するように、ターミナルを再起動して以下のコマンドを実行する。
source ~/.profile⑤ 最後に、再度Sassをインストールする。
npm install -g sassBootstrap5の最適化(Optimize)手順
Sass(Syntactically Awesome Style Sheets)は簡単に言うとCSSの拡張言語で大規模なスタイルシートを効率的に管理するする言語で、コンパイルすることでCSSを作成することができる。BootstrapはSassで作成されているため手順としては以下の3ステップとなる。
- Bootstrapソースダウンロード
- BootstrapのSassの不要機能のインポート設定解除
- SassのコンパイルによるCSS生成
Bootstrapソースダウンロード
Bootstrapは下記のリンクからダウンロードする。

ソースファイルは「Download source」ボタンからダウンロードできる。ダウンロードして回答したフォルダを任意のフォルダに配置する。
BootstrapのSass不要機能インポート設定解除
Sassコンパイルの際にコンポーネントのインポートを設定している以下ファイルを編集する。
〜/bootstrap-5.0.2/scss/bootstrap.scssコンパイルする際に不要となる機能を除外するよう設定するが、私のサイトの例だと以下のコンポーネントが必要だったのでこの例を紹介する。
・navbarコンポーネント
・utilites
・gridコンポーネント
・layoutコンポーネント
・paginationコンポーネント
・imagesコンポーネント
この場合は以下意外はすべてコメントアウトすればよい。
@import “functions”;
@import “variables”;
@import “mixins”;
@import “utilities”
@import “root”;
@import “reboot”;
@import “images”;
@import “containers”;
@import “grid”;
@import “nav”;
@import “navbar”;
@import “pagination”;
なお、functions, variables, mixins は Bootstrap の基本的な設定やヘルパー関数を提供するため、そのまま import しておいた方が良い。また、root と reboot は HTML 要素のデフォルトスタイルをリセットしたり、一部のグローバルスタイル(body の背景色やテキスト色など)を設定したりするためにも必要となる。
SassのコンパイルによるCSS生成
コンパイルは下記コマンドで実施すればscssフォルダにcssファイルが生成される。
sass --style=compressed bootstrap.scss custom-bootstrap.min.cssオプションに指定した「–style=compressed」はCSSを圧縮して出力するオプションだ。データ量をできる限り圧縮したい場合はつけておくことをオススメする。
このコマンドで「custom-bootstrap.min.css」ができれば完成だ。
使い方は通常のCSSと同様で以下のように使用する。
<link rel="stylesheet" href="path/to/your/custom-bootstrap.min.css">
この行をHTMLファイルの<head>セクション内に配置する。ただし、path/to/your/はcustom-bootstrap.min.cssファイルが保存されている実際のパスに置き換えればよい。
ちなみに、custom-bootstrap.min.css.mapというファイルが一緒に作られるがこちらは使用しない。このファイルはデバッグ時に利用するもののようだ。
最後に
Bootstrapの最適化(Optimize)手順は以上となる。出力されたファイルはかなり軽量化されているはずだ。
以上。
やるやつはやるし、やらないやつはやらない。
参考:https://www.webdesignleaves.com/pr/plugins/bootstrap5_webpack.html